
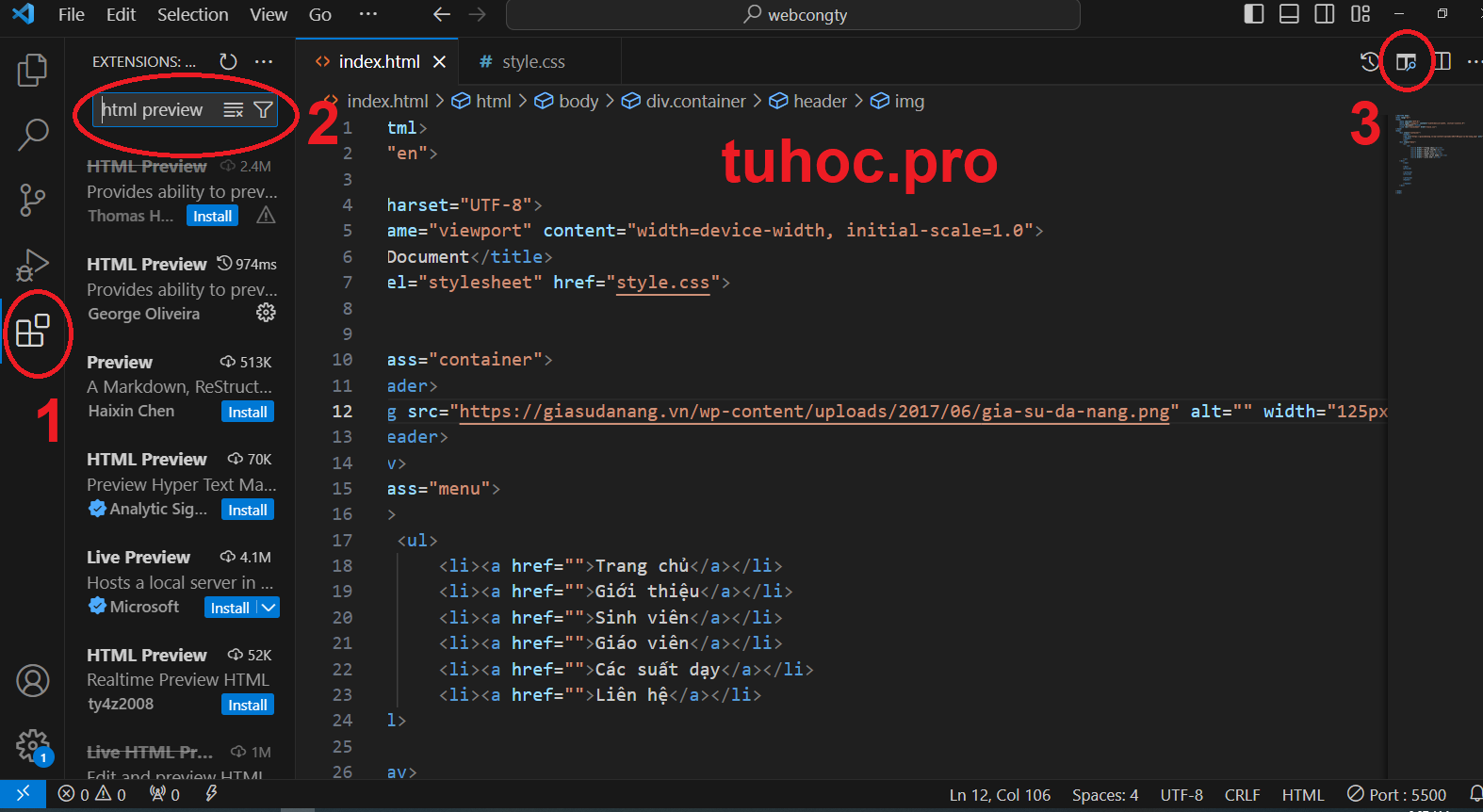
Bước 1: Nhấp vào biểu tượng tiện ích ở VS Code (vị trí số 1 như hình trên)
Bước 2: Gõ tên tiện ích html preview và nhấn Install để cài
Bước 3: Ở giao diện code file HTML nhìn lên góc trên bên phải, tìm biểu tượng có hình kính lúp kèm biểu tượng chia đôi màn hình, nhấn vào đó sẽ bật thêm 1 cửa sổ cho phép xem trước giao diện web html chúng ta đang code
Lưu ý: vì đây là xem trực tiếp trên VS Code nên màn hình sẽ nhỏ, nếu bạn muốn xem trực tiếp trên trình duyệt để rộng và thấy tổng thể website thì nên cài tiện ích live server, có thể xem hướng dẫn dùng live server tại bài viết ở link này.